This is a blog template for a static site generator named Jekyll based on a Ghost template named Decent. If you like to see the theme in production have a look at jwillmer.de.
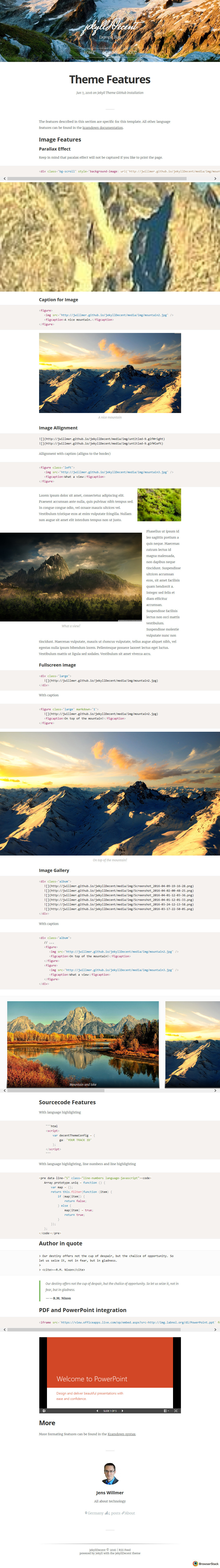
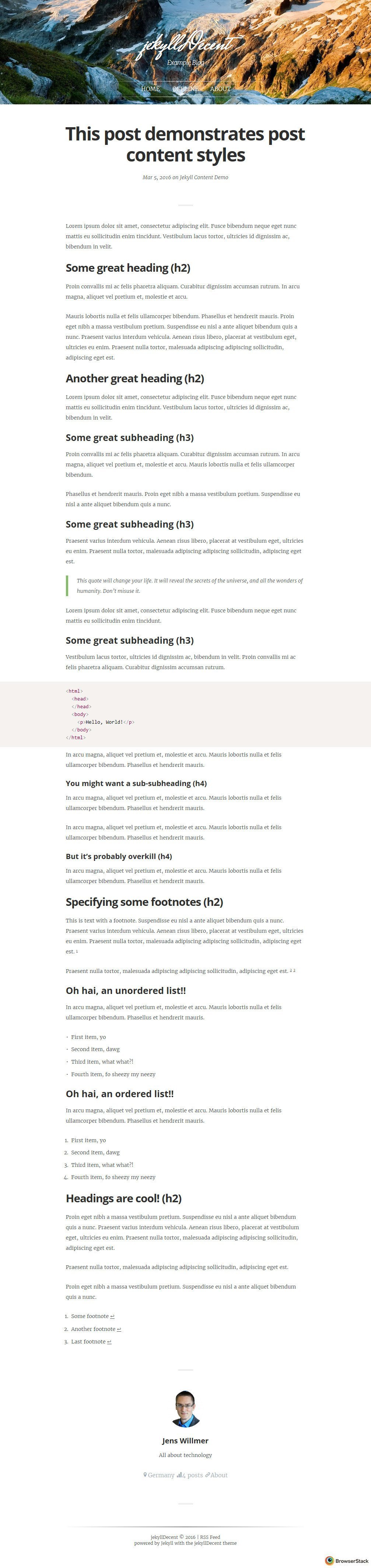
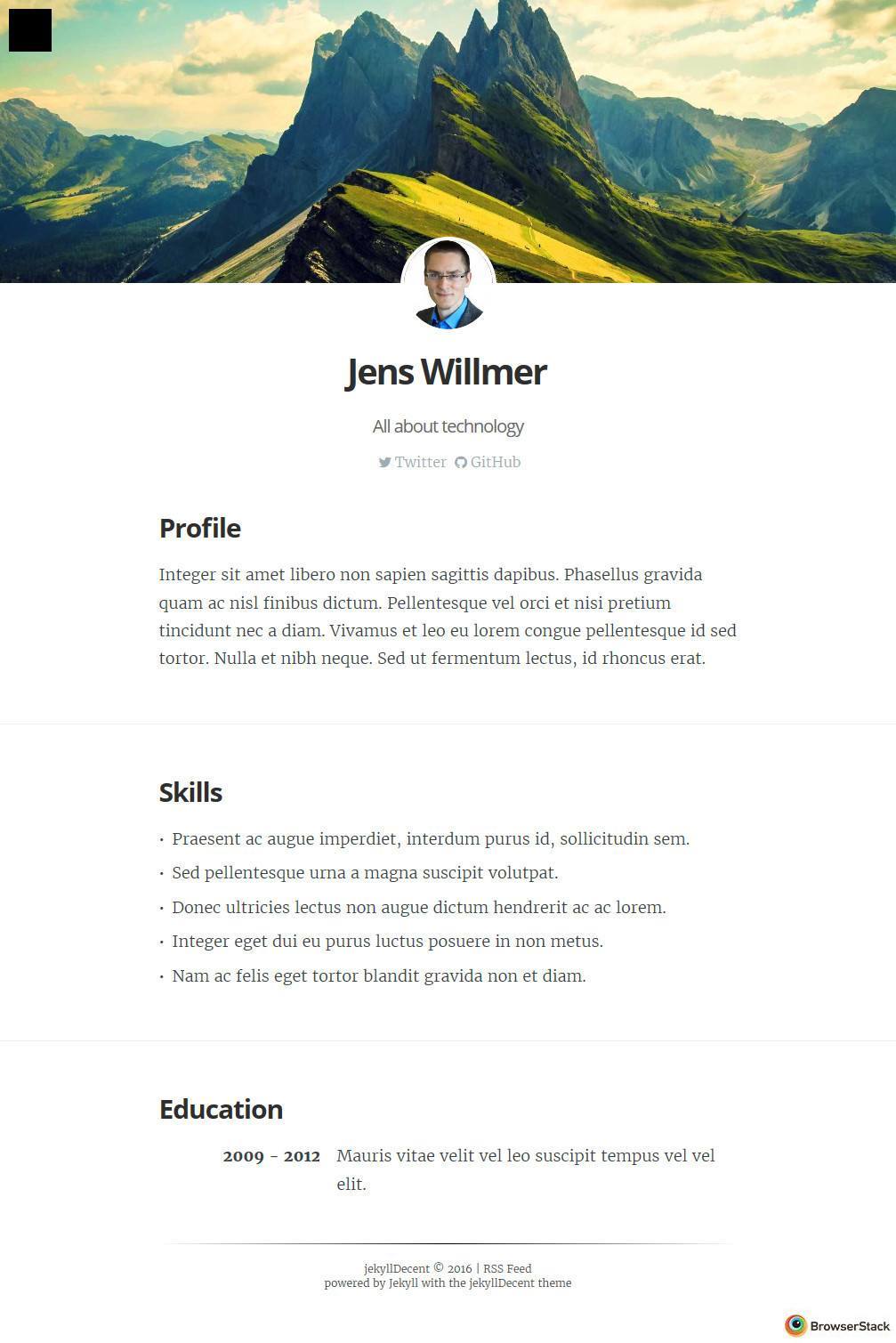
Screenshots




Installation
- To generate/host the blog you need to install Jekyll.
- For the plugins (github-pages) you need to install Bundler:
gem install bundler- Open a command prompt and install the plugins (github-pages):
bundle install - On Windows you can get an exception if you have not the latest rubygems. To solve it you get the latest rubygems or you can read How to install Jekyll and pages-gem on Windows (x64) or you just remove the plugins by deleting the
Gemfileand delete allgems:from the_config.yml.
- Open a command prompt and install the plugins (github-pages):
Build
- To build the static site you can use the generated site folder that Jekyll creates when you use
jekyll serveor you can build it explicitly withjekyll build. - To auto refresh your browser on changes run jekyll with the following command
jekyll liveserve - If you like to use GitHub to host your blog you can fork this project and publish the code to
gh-pages. GitHub has jekyll included and will generate the site for you.
When using WSL on Windows you have to use bundle exec jekyll serve --force_polling --livereload
User Content
Blogposts can be written in Markdown.
- The folder for blog content is
_posts - For author details you need to modify
_data/authors.yml - For cv details you need to modify
_data/cv.yml - If you change the author in
_datayou need to change theauthorattribute in_postsand_pagesas well - For site properties (like the name) you need to modify
_config.ymlandrobots.txt
After modifying *.yml files you need to restart jekyll to take effect.
YAML Features
Following (additional) features are supported in the header (YAML Front Matter) of each post. A detailed description can be found in the YAML Custom Features post.
---
title: Example #Page/post title
author: jwillmer #Page/post author
cover: /image.jpg #Optional: Posibillity to change cover on a post/page
redirect_from: /foo #Optional: Redirect url
visible: false #Optional: Hide page from listing in the menu.
weight: 5 #Optional: Influence sorting of pages in the menu
menutitle: Offline #Optional: Use a secondary name in the menu/post list
tags: hallo welt #Optional: Will be displayed as tags and as keywords in posts
keywords: hallo welt #Optional: Will add keywords to a page
language: en #Optional: Will set a specific language of the page
comments: false #Optional: Will enable/disable comments in your post
math: false #Optional: Will enable math formulas
citation: [..] #Optional: Additional meta tags for scholar articles
---
License
The theme is released under The MIT License (MIT).
The MIT License (MIT)
Copyright (c) 2016 Jens Willmer
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.



